Archivio
MapBox, Cesium, OpenLayers … tutto in 3D!
Già nell’annuncio di OpenLayers 3 era stata dichiarata l’integrazione con Cesium, una libreria Javascript per la creazione di globi 3D (e mappe 2D), in un web browser senza l’utilizzo di plugin che utilizza le WebGL (e quindi necessita di browser di nuova generazione …..), con l’obiettivo di essere cross-browser.
Viene distribuito in modalità open source sotto licenza Apache 2.0, e il suo utilizzo è free per tutti gli usi, commerciali e non.
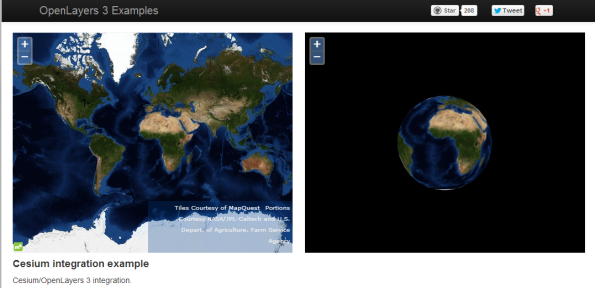
Ora stanno uscendo i primi samples come questo che permette di vedere affincate (e sincornizzate …), una mappa 2D ed un globo 3D ….
 ….. o come questo che permette di avere a disposzione i tool di editing tipici di OpenLayers ma questa volta su un globo.
….. o come questo che permette di avere a disposzione i tool di editing tipici di OpenLayers ma questa volta su un globo. E’ qyuindi possibile immaginare a breve delle web application basate su OpenLayers 3 che permetteranno di avere anche possibilità di rappresentare dati su globi 3D.
E’ qyuindi possibile immaginare a breve delle web application basate su OpenLayers 3 che permetteranno di avere anche possibilità di rappresentare dati su globi 3D.
In realtà sembra che sulla carta le combinazioni e le opportunità possibili non siano solo queste: considerando infatti che in OpenLayers 3 una delle possibili fonti dati supportate siano anche i tiles di MapBox
e che giusto oggi è uscito un post sul sito di Cesium che annuncia la possibilità di caricare i tiles di MapBox su globi di Cesium
corredato dal fatto che (sito testualmente ….), ” …. If you have a MapBox account, you can view your own maps in 3D. In MapBox, copy the Map ID from the mapbox.js tab on the Publish page, and paste it into the text box in the upper right …..” ecco che la cosa si fa molto interessante per chi voglia, o abbia necessità, di far visualizzare dei propri dati su un globo 3D.
Via MapBox può quindi pubblicare la propia mappa e poi utilizzare Cesium per avereun globo 3D su cui “appoggiare” la propria mappa in cloud.
Se poi a questo aggiungiamo la potenziale opportunità di una integrazione con OpenLayers 3 e quindi la possibilità di costruirsi delle proprie web applicaztion di web mapping o web gis (ma non solo, si deve tenere anche presente l’apertura di OpenLayers 3 verso il mondo mobile …), ecco che è possibile ipotizzare una soluzione, di ottimo livello, che si basa completamente su uno stack open source.
OpenLayers anche in 3D?
C’è un nuovo progetto su Github che presenta un’integrazione tra Cesium Globe (WebGL), e OpenLayers.
Il progetto usa OpenLayers come tool di navigazione e di disegno in una modalità integrata con il globo virtuale.
Sono previsti nella to-do list il supporto dei WMS e l’importazione di features.
E’ disponibile una prima demo live.
Fonte: Slashgeo
Eventi formativi: WebGL Camp Europe e GeoCamp Summer School
Sono apparsi recentemente un paio di interessanti eventi formativi che riguardano il mondo degli strumenti free e open source relativi al mondo GIS.
Dal 25 al 29 Giugno si terrà a Foligno (PG) la prima edizione della GeoCamp Summer School, orientata alla formazione di alto livello e che sarà svolta da docenti di fama internazionale nel settore dei software geografici Liberi ed Open Source
Nelle prime due giornate verranno trattate le tematiche legate all’utilizzo di QGis ed all’analisi geospaziale con GRASS GIS.
Nei tre giorni successivi si parlerà di:
- Creazione di plugin Python per QGis
- Utilizzo di Spatialite
- Operazioni avanzate con Geoserver
Dal 3 al 4 Luglio si terrà a Basilea (Svizzera) presso la University of Applied Sciences and Arts Northwestern Switzerland, il WebGL Camp Europ .
L’agenda è online e offre diverse opportunità quali l’uso di Nokia 3D Maps, la visualizzazone 3D di edifici, la stereovisione nel mobile mapping, l’uso di CZML (standard di Cesius Globe), lo schema JSON per descrivere scene dinamiche in globi virtuali (Cesium Globe), l’OpenWebGlobe SDK per creare nuove applicazioni 3D che facciano uso di globi virtuali, ecc .. .
Fonte: Bighouse news, Slashgeo


