Archivio
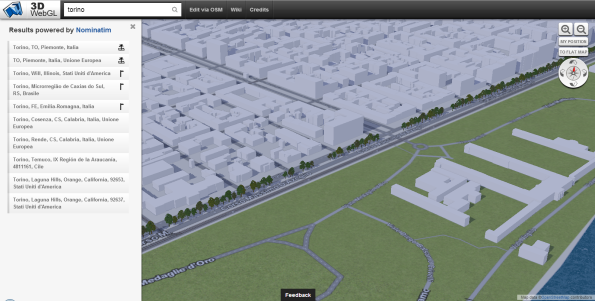
OpenStreetMap in 3D (WebGL)
Interessante progetto basato su OpenStreetMap, Tilemill, Mapnik e World Weather Online che permette di visualizzare i dati di OSM in 2D …..
ma anche in 3D (…. in un browser che supporti WebGL)
E’ impressionante vedere, all’attivazione del 3D, l’estrusione degli edifici (anche se credo che le altezze non siano quelle reali, ma a livello di potenzialità questo non cambia l’interesse del prodotto).
Per la localizzazione sul territorio utilizza Nominatim.
Non è chiaro quali siano le tecnologie utilizzate …. indagherò …
Fonte: GFOSS.it
Mapping mobile interactivity: Nutiteq + CartoDB for Android
Intressante post che illustra passo passo come realizzare un’app nativa per Android usando Nutiteq e CartoDB
Fonte: CartoDB Blog
GitHub visualizza GeoJSON usando Leaflet
Le possibilità offerte da GitHub di essere utilizzato come repository per geodati oggi si sono ampliate di una nuova feature: memorizzare dati geografici in formato GeoJSON e di visualizzarli utilizzando Leaflet.
La notizia è molto interessante e, sebbene con dei limiti tutti da verificare in relazione alle dimensioni dei GeoJSON supportati, apre importanti prospettive.
Ricordo che la stessa OpenGeo con GeoGit sta lavorando sull’utilizzo di GitHub per provare ad affontare il tema della creazione e gestione dei dati geografici con gli stessi principi collaborativi con cui viene trattata la gestione del codice sorgente, e che la città di Chicago sta già utilizzando la piattaforma per condividere alcuni dei suoi open data georiferiti con gli utenti.
Fonte: GitHub Blog
GeoCoding: confronto tra motori sul campo
Gisgraphy è un framework open source che offre la possibilità di fare geolocalizzazioni e geocoding via Java API o webservices REST.
Tra le altre cose offre una semplice interfaccia web che permette di confrontare, dato un indirizzo, i risultati di geocodifica dello stesso offerti da alcuni motori di geocoding e precisamente:
- Gisgraphy (in violetto nelle immagini di cui sotto)
- Nominatim (in giallo nelle immagini di cui sotto)
- Google Maps (in rosso nelle immagini di cui sotto)
- Yahoo! Placefinder (in blu nelle immagini di cui sotto)
- MapQuest (in verde nelle immagini di cui sotto)
E’ interessante vedere quali siano le differenze tra i vari motori.
Ad esempio ho provato a prendere come zona campione Bologna che, come in un precedente post, risulta essere una delle zone più densamente mappate in OSM, e ho preso come indirizzo in esame Via Borgonuovo 21.
Ecco il risultato dell’operazione di geocodifica in Gisgraphy
Come si vede i vari motori, restituiscono risultati diversi sebbene con errori di approssimazione accettabili: i più precisi nel caso specifico risultano essere MapQuest e Yahoo! Placefinder.
Fonte: @borruso
Mappa del Trentino: un esempio di un uso sinergico di dati open
E’ stata pubblicata la mappa web e mobile della Provincia Autonoma di Trento da parte di WebMapp.
Si tratta di un bell’esempio di come si possano ottenere eccelenti risultati utilizzando dati e tools open source.
I tre organismi produttori dei principali dati utilizzati per costruire la carta sono infatti:
- OpenStreetMap per i dati relativi al caseggiato e alla rete dei trasporti
- OPENdata Trentino per i dati altimetrici, uso del suolo, toponomastica, idrografia e piste ciclabili
- Società degli Alpinisti Tridentini (SAT) per la rete dei sentieri
I software opensource utilizzati sono stati:
- PostGis e Quantum Gis per leggere, editare, convertire i dati geografici
- Tilemill per il rendering cartografico
- Leafletjs per pubblicare la mappa sul web
La mappa delle Trentino è distribuita con licenza Creative Commons Attribuzione-Non commerciale-Condividi allo stesso modo 3.0 Italia
Ottima iniziativa e bell’esempio da seguire!
2013 OpenStreetMap Data Report
MapBox ha pubblicato il 2013 OpenStreetMap Data Report.
Un po di dati …
- 33,968,739 km di strade
- 78 milioni di buildings
Per le strade corrisponde a: 93.17 viaggi verso la Luna, 847.63 orbite della Terra, 40.13 anni guidando a 60 miglia orarie
Il dato più interessante è però quello relativo alle aree più densamente mappate tra cui spicca ai primi 4 posti il Cameroun con Yaoundè e Mfoundi, mentre per scovare qualche zona italiana le prime sono le seguenti:
- 119° posto per Bologna
- 124° posto per Arcella, Padova
- 129° posto per Treviso
- 174° posto per Borgo-Sanzio, Catania
Fonte: MapBox
Kort, un gioco basato su OpenStreetMap che permette di contribuire a migliorare la qualità dei dati di OSM
Ho scoperto che esiste un gioco che si chiama Kort, basato su OpenStreetMap, che permette di contribuire a migliorare la qualità dei dati di OSM basandosi sul principio del gamification.
Sostanzialmente si tratta di un”gioco” in cui, iscrivendosi con le credenziali di Gmail, Facebook, ecc … si ottengono degli “incarichi”, tipicamente punti, per i quali viene richiesto di compilare i dati mancanti. In questo modo si ottengono dei Koins e quando la medesima informazione viene confermata da più utenti allora questa può essere riversata su OSM.
Ecco un esempio di incarichi:
Un modo alternativo di contribuire al progetto OpenStreetMap anche senza necessità di editare direttamente le componenti geometriche dell’informazione, che potrebbe essere anche utilizzato come esempio da utilizzare in contesti che vanno al di là del gaming quali ad esempio:
- coinvolgimento delle scuole per arricchire e migliorare la qualità dei dati del proprio territorio. In questo caso i “premi” potrebbero essere associati a crediti formativi o altro in ambito scolastico, magari favorndo la “competizione” tra i diversi istituti
- coinvolgimento attivo della P.A e delle aziende / privati su territorio: la P.A potrebbe, partendo dagli open data georiferiti, contribuire, direttamente o indirettamente, mettendo a disposizione i dati al progetto OpenStreetMap per alcuni livelli informativi e la comunità integrare / correggere / aggiornare le informazioni utilizzando un’approccio leggero come quello di Kort
Non resta quindi che provare a …. “giocare”!!!
MapBox, Cesium, OpenLayers … tutto in 3D!
Già nell’annuncio di OpenLayers 3 era stata dichiarata l’integrazione con Cesium, una libreria Javascript per la creazione di globi 3D (e mappe 2D), in un web browser senza l’utilizzo di plugin che utilizza le WebGL (e quindi necessita di browser di nuova generazione …..), con l’obiettivo di essere cross-browser.
Viene distribuito in modalità open source sotto licenza Apache 2.0, e il suo utilizzo è free per tutti gli usi, commerciali e non.
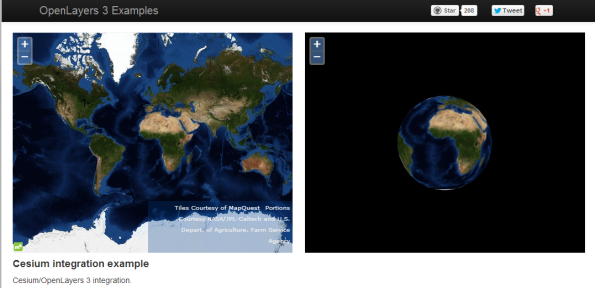
Ora stanno uscendo i primi samples come questo che permette di vedere affincate (e sincornizzate …), una mappa 2D ed un globo 3D ….
 ….. o come questo che permette di avere a disposzione i tool di editing tipici di OpenLayers ma questa volta su un globo.
….. o come questo che permette di avere a disposzione i tool di editing tipici di OpenLayers ma questa volta su un globo. E’ qyuindi possibile immaginare a breve delle web application basate su OpenLayers 3 che permetteranno di avere anche possibilità di rappresentare dati su globi 3D.
E’ qyuindi possibile immaginare a breve delle web application basate su OpenLayers 3 che permetteranno di avere anche possibilità di rappresentare dati su globi 3D.
In realtà sembra che sulla carta le combinazioni e le opportunità possibili non siano solo queste: considerando infatti che in OpenLayers 3 una delle possibili fonti dati supportate siano anche i tiles di MapBox
e che giusto oggi è uscito un post sul sito di Cesium che annuncia la possibilità di caricare i tiles di MapBox su globi di Cesium
corredato dal fatto che (sito testualmente ….), ” …. If you have a MapBox account, you can view your own maps in 3D. In MapBox, copy the Map ID from the mapbox.js tab on the Publish page, and paste it into the text box in the upper right …..” ecco che la cosa si fa molto interessante per chi voglia, o abbia necessità, di far visualizzare dei propri dati su un globo 3D.
Via MapBox può quindi pubblicare la propia mappa e poi utilizzare Cesium per avereun globo 3D su cui “appoggiare” la propria mappa in cloud.
Se poi a questo aggiungiamo la potenziale opportunità di una integrazione con OpenLayers 3 e quindi la possibilità di costruirsi delle proprie web applicaztion di web mapping o web gis (ma non solo, si deve tenere anche presente l’apertura di OpenLayers 3 verso il mondo mobile …), ecco che è possibile ipotizzare una soluzione, di ottimo livello, che si basa completamente su uno stack open source.